[ad_1]
El conocimiento de códigos y etiquetas HTML básicos es esencial para un diseñador web, pero también es importante que cualquier diseñador website tenga un conocimiento sólido de codificación PHP, lenguaje HTML válido y bases de datos MySOL. Los sitios internet elegantes, limpios y modernos están diseñados utilizando el lenguaje XHTML y la creación de bases de datos MySOL. A continuación se enumeran algunos de los consejos básicos de tutoriales de diseño web que lo ayudarán a mejorar su diseño web.
1. Cree sitios web Web 2.
Web 2. denota estilos de diseño net progresivos como sitios net elegantes, limpios, modernos e interactivos. Sin embargo, los desarrolladores world wide web no crean sitios world wide web minimalistas, sino que eliminan el desorden y el contenido innecesarios que distraen a los usuarios de la navegación. La creación avanzada de sitios website Web 2. también es importante para optimizar un sitio world-wide-web para cada navegador y no preocuparse de que las computadoras más antiguas no puedan mostrar el diseño desarrollado correctamente.
2. Maquetación central con CSS
Las hojas de estilo en cascada son mejores para describir guías y estilos para la página principal y sus páginas internas. Un diseño central proporciona contenido relevante en el medio de la página, también se ofrecen dos barras laterales para enlaces adicionales para etiquetas optimizadas para motores de búsqueda, contenido y otras herramientas de generación de tráfico que pueden llenar el área de contenido principal. Un diseño central diseñado con etiquetas y capas CSS también ayuda a estructurar un sitio world wide web en píxeles. Esto permite que cualquier navegador, como Web Explorer o Firefox, muestre el mismo contenido sin que el texto o los gráficos se derramen sobre la pantalla noticeable del navegador.
3. Creación de sitios internet válidos
Uno de los elementos más importantes en la creación de sitios web avanzados es asegurarse de que todas las codificaciones PHP, HTML, XHTML y CSS sean válidas. Todas estas etiquetas son un variable crucial en cómo se muestra la página y qué información se proporciona a los navegadores. Una hoja de estilo CSS está incrustada en un documento (X)HTML y ambos funcionan juntos como un sitio world-wide-web. El código CSS sin valor rompe el tema, mueve el texto a las secciones incorrectas o elimina la selección del esquema de coloration del texto y los enlaces. Si bien un documento (X)HTML no válido mostrará un sitio world-wide-web de manera inapropiada, causará errores en pantalla o errores en la función de visualización cuando se utilice PHP.
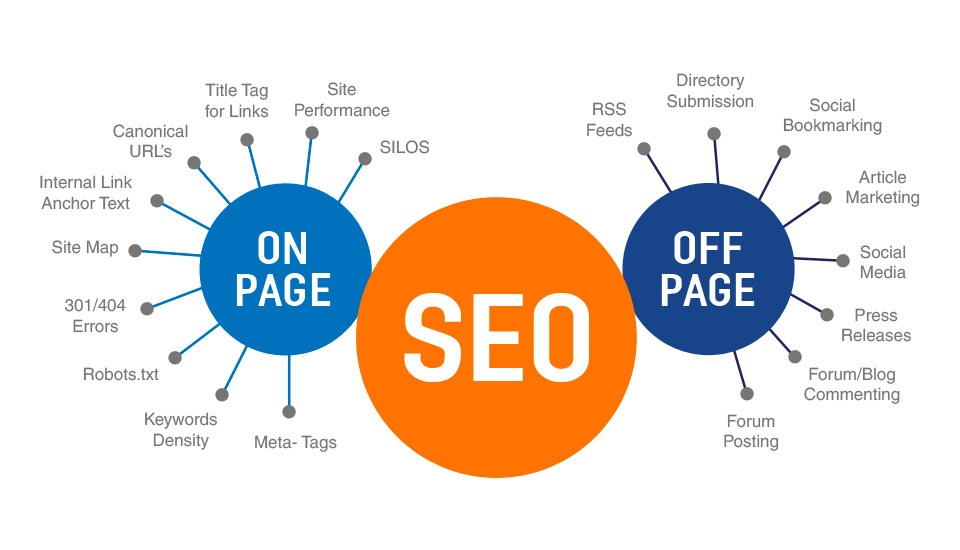
4. Optimización de motores de búsqueda
Los diseñadores website deben conocer un elemento fundamental del diseño world-wide-web avanzado, que son las herramientas de creación de sitios world wide web optimizadas para motores de búsqueda, incluidas las etiquetas meta. Las etiquetas META se utilizan para ayudar a los motores de búsqueda a definir de qué se trata el sitio website y qué palabras clave está utilizando. Básicamente, las etiquetas META no están presentes en el sitio internet En realidad, son utilizados internamente por arañas y bots que escanean páginas. Otra herramienta importante de optimización de motores de búsqueda es usar palabras clave relevantes dentro del contenido. Las palabras clave deben crearse de tal manera que se relacionen primero con el nombre de la página y luego con el contenido que se mostrará a los visitantes. Por ejemplo, un sitio world-wide-web creado para un diseño de logotipo debe tener palabras clave en el contenido, como logotipo, diseño de logotipo y diseños de logotipo de calidad.
Tener en cuenta estas importantes pautas para crear un diseño web avanzado seguramente ayudará a los diseñadores website a crear un diseño internet impecable y elegante.
[ad_2]