[ad_1]
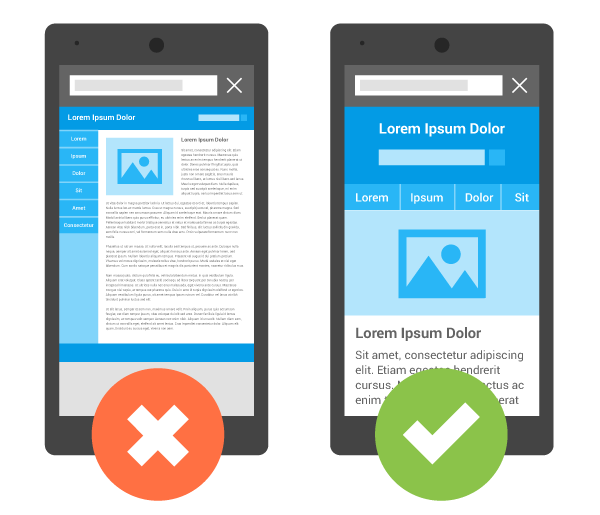
El 21 de abril de 2015, Google lanzó una nueva actualización de algoritmo llamada Mobilegeddon. Penaliza a los sitios web que no son compatibles con dispositivos móviles. Google desarrolló y lanzó esta actualización de algoritmo para poner más énfasis en las páginas optimizadas para dispositivos móviles. Como resultado, muchos sitios net optimizados para dispositivos móviles recibieron una mejor posición/clasificación en las SERP (páginas de resultados del motor de búsqueda) de Google. Al mismo tiempo, los sitios website que carecían de páginas web optimizadas para dispositivos móviles están perdiendo posiciones en los SERP de Google.
Inmediatamente después, la necesidad y la popularidad de los sitios website optimizados para dispositivos móviles aumentaron notablemente. Hoy en día, casi todas las empresas buscan un sitio web suitable con dispositivos móviles o que responda a todos los dispositivos, diseñado por desarrolladores de sitios web profesionales.
Un sitio net optimizado para dispositivos móviles ofrece muchas ventajas, como se indica a continuación:
• Más visibilidad del sitio internet
• Mejor experiencia de usuario
• Más tráfico del sitio website
• Rendimiento mejorado tanto en el mercado de búsqueda como en el mercado de visualización
• Velocidad de descarga más rápida
• Portabilidad y conectividad
• Identidad de marca significativa
• Nuevas oportunidades publicitarias
• Mejor interacción con funciones específicas para dispositivos móviles, como hacer clic para llamar, funciones de mapeo y muchas más
Para crear un sitio web optimizado para dispositivos móviles:
United states of america un diseño receptivo
El diseño world-wide-web receptivo garantiza una experiencia de visualización óptima y una experiencia de interacción mejorada. Un sitio world wide web receptivo encaja fácilmente en diferentes entornos de medios y se adapta a los tamaños de pantalla (resoluciones) de diferentes dispositivos de acceso a Net. Se puede ver fácilmente con una cantidad mínima de cambio de tamaño, panorámica y desplazamiento en una variedad de dispositivos como computadoras de escritorio, portátiles, teléfonos inteligentes, tabletas, iPod, etc.
Para hacer esto, los diseñadores net profesionales y los desarrolladores de sitios internet utilizan diseños flexibles, imágenes flexibles, CSS3, bootstrap, consultas de medios, cuadrículas fluidas y proporcionales. Los sitios net receptivos son lo suficientemente inteligentes como para reconocer el tamaño y la orientación de la pantalla del visitante. Puede adoptar el diseño modificado en consecuencia.
Agregar una metaetiqueta de ventana gráfica
La ventana gráfica es un área digital seguida por los navegadores. Ayuda a los motores de búsqueda a determinar cómo se escala y se escala cada pieza de contenido en una página world-wide-web. Le dice a un navegador que sus páginas net deben cambiar de tamaño para adaptarse a los tamaños de pantalla disponibles. Utilizarlo en la zona de cabecera siempre es bueno y recomendable.
United states imágenes de alta resolución
Siempre es recomendable utilizar imágenes de alta resolución. Garantizará una mejor experiencia de usuario y un alto nivel. Los últimos teléfonos inteligentes utilizan pantallas de alta resolución. Estos requieren una imagen de alta resolución que es casi el doble de la resolución del escritorio. Obtener imágenes de alta resolución lo ayudará a evitar imágenes borrosas y otros problemas relacionados con los píxeles.
Preste atención a los tamaños de los botones y de las fuentes
Debe considerar los tamaños de los botones y los tamaños de fuente. Los tamaños de los botones y de las fuentes son muy importantes para los teléfonos inteligentes y otros dispositivos móviles. El tamaño de la fuente debe ser de al menos 14px. Asimismo, el tamaño del botón debe ser de al menos 44 x 44 píxeles (según las pautas de diseño de Apple).
[ad_2]